Use local-first architecture
If you're building a production-grade app, be sure to use a local-first architecture to help you build a performant app. Using a local-first architecture means building your app so a client prioritizes using the local cache on the device where it’s running.
Use the XMTP SDK to initially retrieve existing message data from the XMTP network and place it in the local cache. Then, asynchronously load new and updated message data as needed.
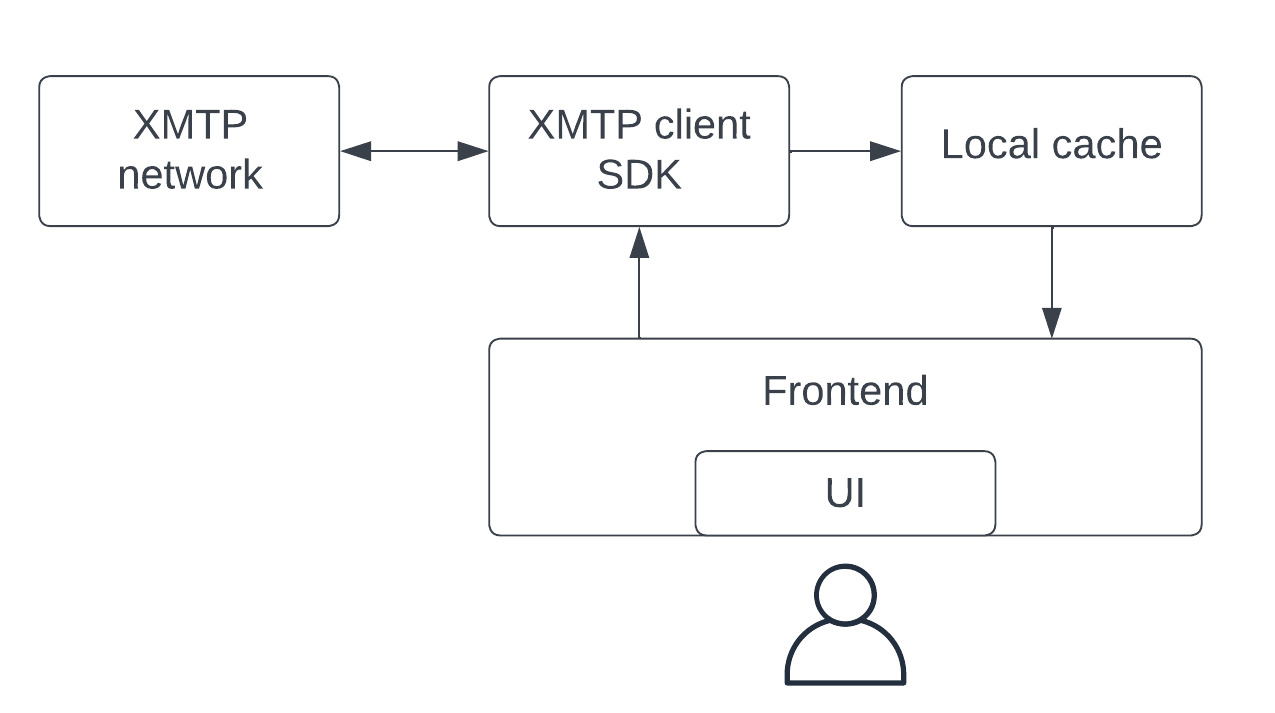
Here’s an overview of how your app frontend, local cache, client SDK, and the XMTP network work together in this local-first approach:

Here are some
When building a mobile app with the XMTP V3 React Native, Android, and iOS SDKs, LibXMTP will create and manage a local database for you. However, if your app supports reactions and replies, you must create and manage a separate local database to store these content types. This local database is key to performantly displaying reactions and replies with their referenced messages when rendering message lists.
- When building Android and iOS apps, you can use the device's encrypted container as the local cache to store decrypted data.
When building a web app with the React SDK, the local-first architecture is automatically provided by the SDK.
When building a web app with the xmtp-js SDK, you can use the browser
localStorageas the local cache to store encrypted data, decrypting data each time before display. You might also consider using Dexie to manage your web app's local data.
For more performance best practices, see Optimize performance of your app

